| - 기관 | : | 미국 18F(미 연방 총무청 소속의 디지털 서비스 기관)와 미국 디지털 서비스(USDS) |
| - 수행년도 | : | 2015년 |
| - 도입배경 | : | 미 연방 공공기관 웹사이트 사용 시 디지털 접근성이 떨어지며 웹디자인의 UX 측면에서 불편함이 제기, 웹디자인 제작에 많은 노동력과 예산이 낭비되고 있음 |
| - 솔 루 션 | : | HTML |
| - 도입효과 | : | 디자인 표준안 제정으로 이용자들의 접근성 향상과 웹디자인 제작의 편리성 제공 |
종종 미국 공공기관 웹사이트의 이용자들은 온라인 상에서 정보를 구할 때 혼란을 겪어 왔다. 각 사이트 마다 검색 시스템이 상이하다거나 시각 프로그램의 충돌, 패턴 불일치 등을 경험하기 때문이다. 이러한 문제들로 온라인 서비스 이용자들은 정보를 구하기 위해 많은 시간과 노력을 낭비할 수밖에 없었다. 또 웹사이트 담당자 입장에선 이용자들의 불편함을 해소하기 위해 새로운 디자인 제작으로 문제를 개선해야 하고 이는 결국 사용자 경험을 저해함과 동시에 세금을 소비하게 되는 악순환을 반복하게 되는 문제를 야기시켰다.
공공 웹사이트 이용 및 제작에 개선 필요성을 인식한 미 연방 총무청 소속의 디지털 서비스 기관인 18F과 디지털 혁신 자문기구인 미국 디지털 서비스(USDS)는 상호 협력을 통해 ‘미국 연방 웹디자인 표준안(U.S. Web Design Standards)을 정하기로 하고 개발기간을 4개월로 계획했다. 이 외에도 국세청, 사회보장국 등 많은 기관에서 근무하고 있는 경험이 풍부한 공무원들을 자문단으로 구성했다.
만들어야 하는 것
표준안은 데스크탑, 태블릿, 모바일 등 어떠한 디바이스에서도 스크린 샷을 볼 수 있도록 한다. 또한 공공 웹사이트의 일반적인 UI 콤포넌트와 디자인 스타일을 규정하는 것이다. 관계자는 이러한 요소들이 정부기관 웹디자이너나 개발자들이 디자인을 보다 쉽게 만들 수 있게 돕는 한편 높아져가는 국민들의 디지털 경험에 대한 기대 수준을 충족시킬 수 있을 것으로 예상한다고 밝혔다.

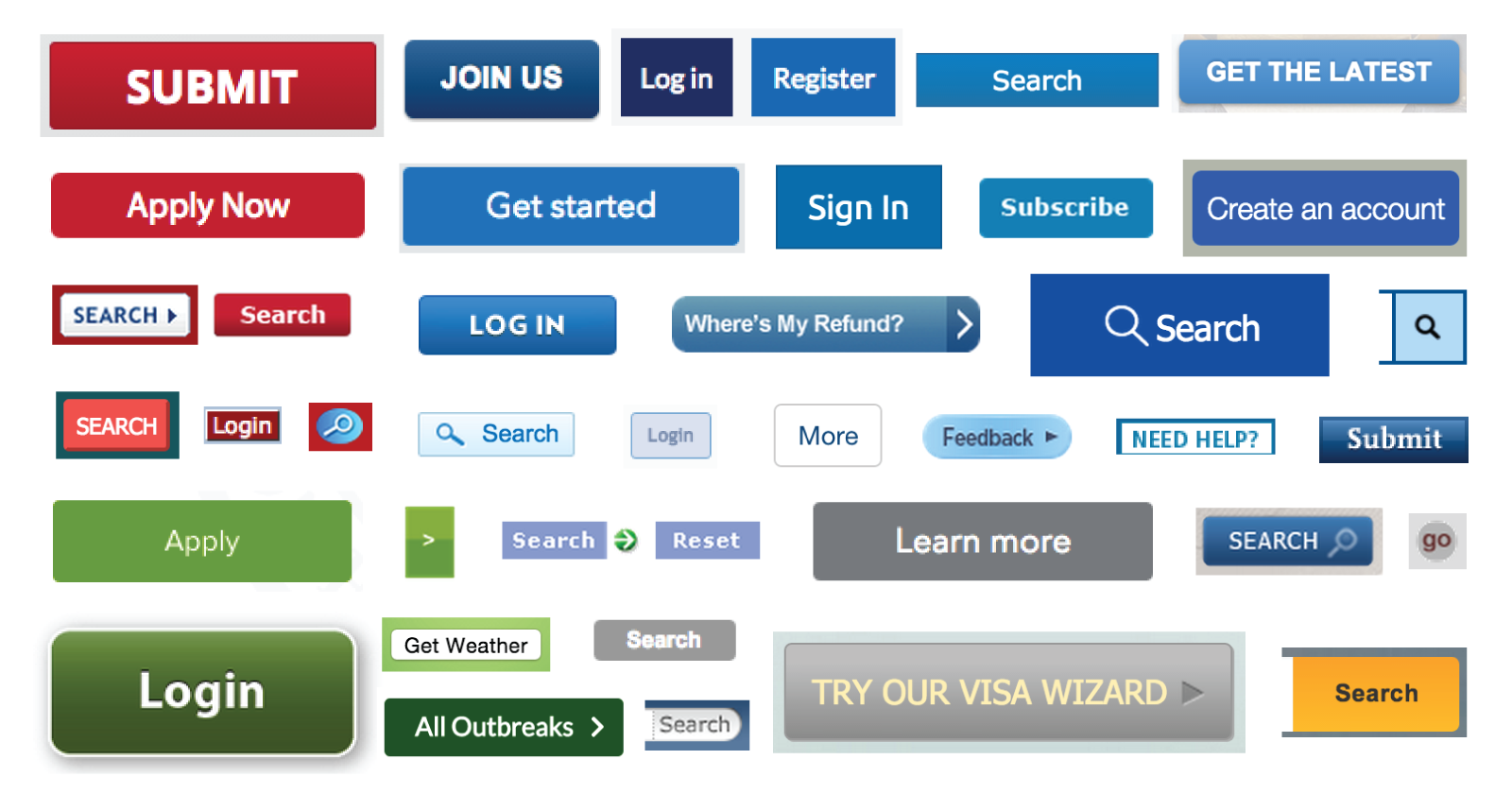
▲ 미 공공 웹사이트에서 사용되고 있는 제 각각의 버튼 스타일도 사용자에게 혼란을 준다.
웹디자인 표준안이 제공하는 것은,
- 시각적인 웹 스타일 가이드 : 유연성, 가독성에 영향을 주는 ‘508 컴플라이언스’라는 기준에 따르는 타이포그라피 및 색상 추천
- 일반적인 UI 구성요소와 패턴 : 정부 웹사이트의 기본적인 인터페이스 구성 요소 모음과 인터페이스에 영향을 주는 코드
표준안의 4가지 목표
1. 가장 쉽게 최상의 것을 만든다.
공공 기관에 종사하는 웹디자인 및 개발자들은 표준안이 제공하는 도구를 가치와 필요에 따라 쉽게 이용해 웹사이트를 만들 수 있다.
2. 디바이스 접근성 향상
색상에서부터 코드에 이르기까지 508 컴플라이언스를 충족시키는 도구로 접근성을 높인다.
3. 유연한 디자인
미국 국민이 공공기관 서비스를 이용할 때 친숙하면서도 동시에 도구가 기관의 고유한 특성에 맞게 최적화할 수 있게 한다.
4. 재사용
다양한 공공 및 민간 분야 스타일 가이드를 참고해 패턴, 코드, 디자인 평가, 테스트, 검토, 유용성 검증을 수행해 신뢰할 만한 최상의 모범사례를 활용한다.

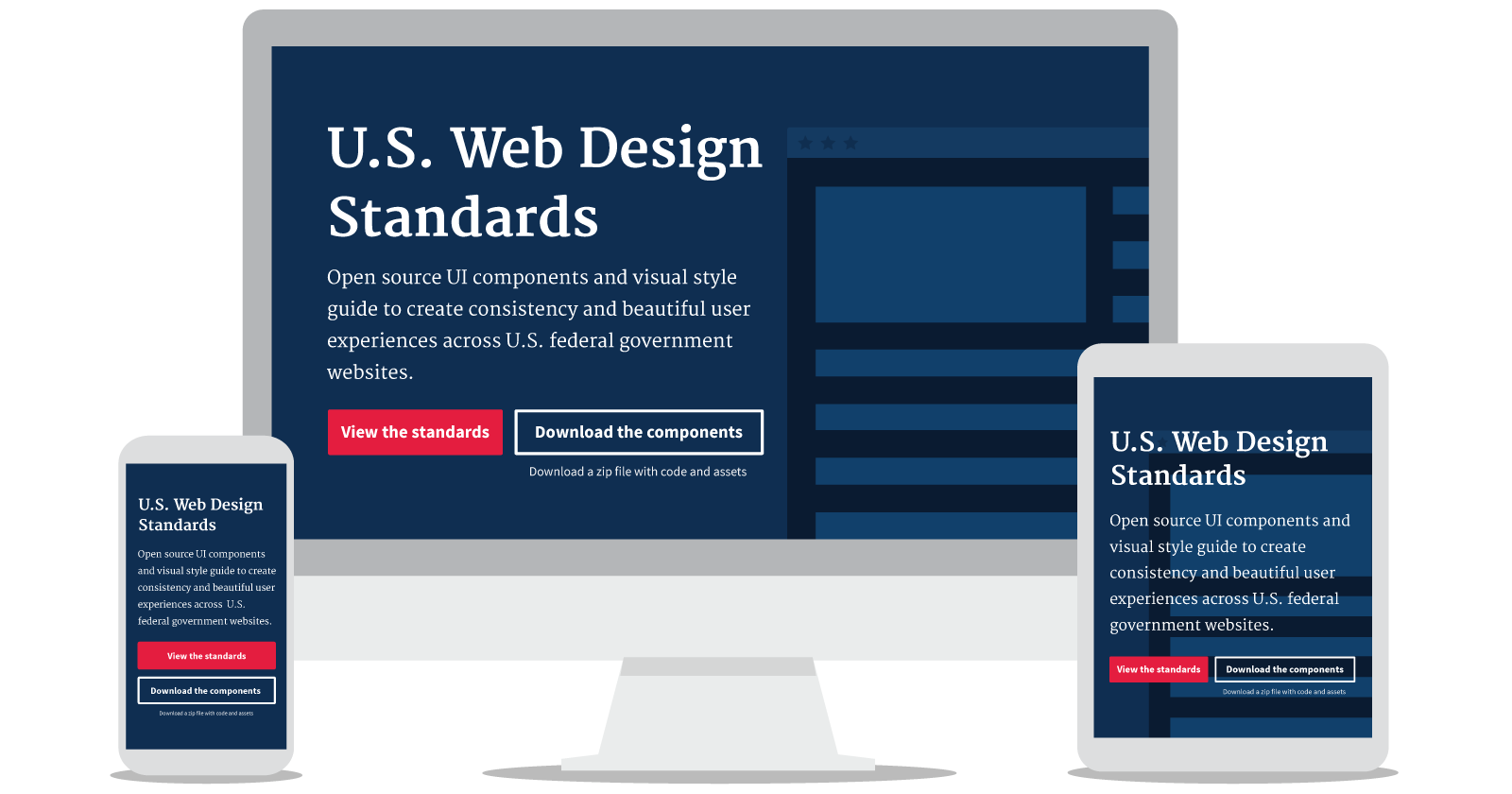
▲ 미 정부 웹디자인 표준안은 어떤 디바이스에서도 볼 수 있도록 설계되었다.
최적화 및 표준안 공개
표준안은 장차 미 공공기관 웹사이트 디자인 설계시 활용할 수 있는 권장 도구들과 방법을 제시하고 있다.
모든 18F와 USDS의 모든 프로젝트와 마찬가지로 누구나 표준안이 제공하고 있는 자원을 이용할 수 있도록 공개하고 공헌할 수 있도록 했다.
GitHub(https://github.com/18F/web-design-standards)에 공개된 표준안을 통해 사용자 뿐 아니라 웹디자이너, 개발자들이 개선 및 요구사항에 대한 의견을 줄 수 있다. 애초에 표준안을 사용자 중심으로 접근할 수 있도록 최적화하기 위한 반복(iterative) 작업을 수행했다. UX, 프론트엔드, 비주얼 분야 각 디자이너들을 기능팀으로 구성해 개발 과정에서 핵심적인 역할을 수행하도록 했다.
관계자는 ‘최상의 것을 가장 쉽게 만들자’라는 모토는 웹사이트 그 자체를 쉽게 사용하자는 기준을 만드는 것에서 시작한다고 말한다. 전 기관의 웹사이트에 걸쳐 디자이너와 개발자들을 대상으로 도구에 대한 반복 작업과 수많은 인터뷰, 사용성 테스트, 카드소팅(card sorting)을 수행했다. 코드 정보와 다운로드 버튼 등 모든 사이트의 요소들은 사용자 설문을 통해 도출된 것이다.
정부 내부 기관인 DigitalGOV와 외부 자문 기관(Nielsen Norman group)을 참고함으로써 최상의 디자인 사례를 찾았다. 표준안의 많은 컴포넌트들은 다른 기관의 스타일 가이드 패턴을 차용한 것이다. 복잡한 패턴들은 엔드유저들의 더 많은 테스트를 거친 것이다.
표준안에 따라 기관들이 구축한 것들에 대한 사용성 테스트를 수행한다면 일반적인 위험을 회피할 수 있도록 도울 것이라고 말한다.
접근성 강화와 웹디자인 도구 개발
기관은 표준안이 개발자에게 웹사이트 개발에 필요한 일반적인 패턴 즉 코드 빌딩 블록을 제공함으로써 하나의 참조 기준으로 사용될 수 있기를 원했다. 목표는 선진화된 모범사례로 만들어진 시스템 컴포넌트에 기반한 프론트엔드 개발 및 공공 사이트 접근성을 갖춘 표준안을 마련하는 것이었다.
견고한 HTML 기반의 UI 컴포넌트로 브라우저에 관계없이 웹사이트 이용이 가능하도록 기능을 점진적으로 강화한다고 밝히고 있다. 모든 코드들은 508 컴플라이언스를 따르고 있다. 그렇기에 일반인, 장애인, 어린이 등 누구나 접근이 가능하다. 스타일은 Sass와 Sass 라이브러리 또는 CSS로 컴파일된 것들도 포함해 작성되었다. 때문에 코드를 쉽게 읽을 수 있고 취할 수 있다. 수많은 프론트엔드 개발자와 웹디자이너들과의 대화를 통해 명확하고 사용하기 쉬운 모듈러 CSS와 코드 간 균형을 맞추기 위해 노력했다고 말한다.
다양한 정부 플랫폼에서 유연하게 적용하기 위해 하나의 공통된 시각적 스타일을 만든 것이다. 공공 웹디자인이 신뢰성, 진실성, 따뜻함을 전달하면서 높은 수준의 시각적 접근성을 충족할 수 있는 명확한 디자인 심미성을 추구한다.
수많은 정부 웹사이트들의 로고와 브랜드 스타일을 검사하고 브랜드 운동을 실시했다. 서체를 테스트하고 공개했으며 특히 가독성에 중점을 뒀다. 폰트 일체를 선정했다. 굵은 고딕체에서 가는 고딕체까지, 혹은 세련된 홍보 페이지에서부터 많은 내용을 담은 디지털 서비스까지 다양한 레이아웃의 요구사항을 충족시킬 수 있도록 했다. 색상을 풍부하게 하거나 제한적으로 적용시킬 수 있도록 해 미국인의 성향에 맞게 적용시켜 구축할 수 있게끔 했다.
협력과 발전
기관은 계속된 실질적인 피드백을 통해 개발과 진화를 거듭해 나갈 것이라고 밝혔다. 미국 디자인 표준안을 깃허브를 통해 공개했기 때문에 누구나 사용할 수 있으며 코드나 아이디어를 공헌할 수도 있다. 이를 통해 앞으로 표준안을 더욱 개선하고 정기적으로 릴리즈 할 예정이다.
이 프로젝트는 협력을 통해 이룬 성과이다. 만약 많은 대내외 기관 관계자들의 격려, 피드백, 지원이 없었더라면 고작 웹사이트 구석의 버튼 디자인을 만드는 수준에 머물렀을지도 모른다.
새로운 웹디자인 표준안은 현재, vote.usa.gov, Mockup of VA Appeals Modernization Screen, U.S. Digital Service Playbook 사이트들에 적용되었다.

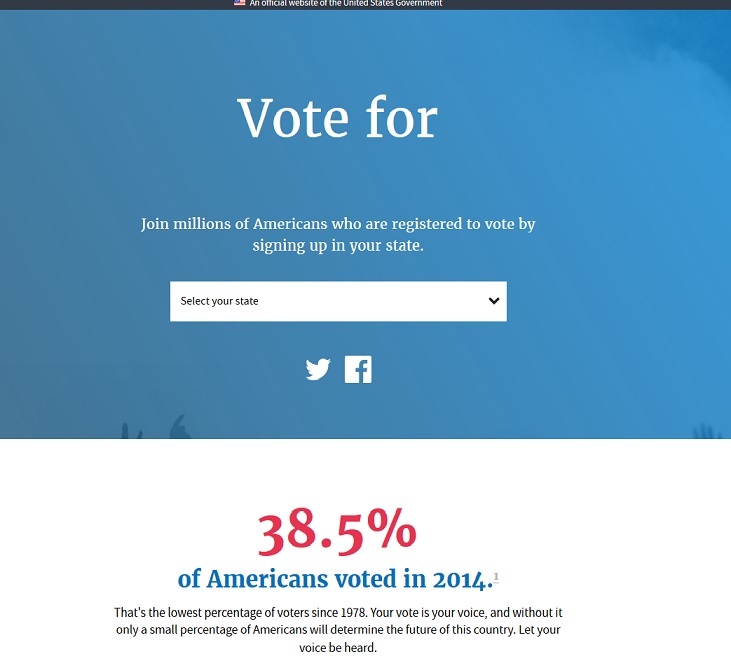
▲ 표준안을 적용한 웹사이트(vote.usa.gov)
- 공개SW 역량프라자
| 번호 | 제목 | 조회수 | 작성 |
|---|---|---|---|
| 255 | [공개SW 활용 성공사례 213] 라이크라이언, 공개SW활용 ‘NO일베’ 구축 | 1707 | 2015-12-16 |
| 254 | [공개SW 활용 성공사례 212] 클라우다인 - 공개SW로 만든 하둡 기반 빅데이터 플랫폼 | 1869 | 2015-12-01 |
| 253 | [공개SW 활용 성공사례 211] 미국 정부 - 웹사이트 디자인 표준안 발표 | 1609 | 2015-11-25 |
| 252 | [공개SW 활용 성공사례 209] 네이버 엔트리교육연구소 - 공개SW 기반 SW교육 플랫폼 | 2461 | 2015-10-27 |
| 251 | [공개SW 활용 성공사례 208] 미국 국방부 - 공개SW 기반 클라우드 구축으로 예산 절감 | 1913 | 2015-10-27 |
| 250 | [공개SW 활용 성공사례 207] 장성군청 - 공개SW 기반 군청 홈페이지 구축 | 1656 | 2015-10-21 |
| 249 | [공개SW 활용 성공사례 206] MHR Inc - 공개SW 기반의 실시간 빅데이터 분석 플랫폼 개발 | 1684 | 2015-10-14 |
| 248 | [공개SW 활용 성공사례 205] 시큐리티플랫폼 - 개방형 보안플랫폼 개발 | 1684 | 2015-10-07 |
| 247 | [공개SW 활용 성공사례 204] 오픈소스컨설팅 - 공개SW로 구현한 클라우드 가상화의 마지막 블록 | 2021 | 2015-09-30 |
| 246 | [공개SW 활용 성공사례 203] 위메프 - 공개SW로 제공되는 ‘핫딜’ | 2117 | 2015-09-23 |






0개 댓글