2012년 11월 17일 (토)
ⓒ 지디넷코리아, 임민철 기자 imc@zdnet.co.kr
"현대적인 웹 환경에는 현대적인 도구가 필요하다."
어도비가 '멀티디바이스' 또는 'N스크린' 대응전략의 중심에서 플래시를 거두고 차세대 웹표준을 활용하는 개발생태계 만들기에 집중하기로 선언했다. 앞서 지난해 7월말 시험판으로 공개한 HTML5 기반 양방향 웹 애니메이션 디자인툴을 개선해 내놓고 이를 포함하는 웹기술 개발도구모음 '어도비에지(Edge)'를 소개하면서다.
어도비 개발자 에반젤리스트 라이언 스튜어트와 크리에이티브솔루션부문 아시아태평양지역 에반젤리스트 폴 버넷이 16일 한국어도비 사무실에서 어도비에지 구성요소와 연계 서비스를 선보이고 활용방식을 시연했다.
 |
| ▲ 어도비에지 툴과 서비스로 소개된 7가지 항목 아이콘. 왼쪽 위부터 애니메이트, 리플로우, 타입킷, 웹폰트, 코드, 인스펙트, 폰갭빌더를 각각 뜻한다. |
더불어 그에 동원된 웹애니메이션툴 '에지애니메이트', 디버깅툴 '에지인스펙트', 개발자와 디자이너의 협업을 돕는 코드에디터 '에지코드'와 그 오픈소스버전 '브래킷', 반응형웹 디자인툴 '에지리플로우', 모바일애플리케이션(이하 '앱') 제작툴 '폰갭빌더', 오픈소스 웹폰트서비스 '에지웹폰트'와 호스팅형 폰트라이브러리 '타입킷'을 각각 설명했다.
스튜어트 에반젤리스트에 따르면 에지 브랜드에 묶인 기술과 서비스는 개별적으로도 쓸 수 있고 상호 연계한 활용도 가능하다. 과거 어도비가 제공해온 크리에이티브스위트(CS) 포토샵이나 드림위버와 달리, 단일 프로그램이 여러 기능을 포괄하지 않는다. 각각의 요소가 구체적인 용도를 전제해 만들어졌기 때문이다. 각각은 무료로 쓸 수 있거나 상용화 단계서 서브스크립션 방식으로 도입될 수 있다. 다만 지금은 영문판이며 대부분 시험판이다. 한국어 지원 시기는 미정이다.
■HTML5 기반 프론트엔드 개발기술 확 풀었다
이가운데 에지애니메이트는 일단 15개월전 어도비가 에지 브랜드를 언급할 때 처음 소개된 도구다. 이는 당시 HTML5기반 양방향 웹애니메이션을 만들어주는 디자인툴로 묘사됐다. 새로 소개된 에지애니메이트 1.0 버전은 "플래시 없이 CSS만으로 가능 웹상의 동적인 사용자인터페이스(UI)나 애니메이션을 제작케해주는 툴"로 요약된다. 처음부터 만들어도 되지만 기존 웹사이트를 불러내 어느 요소든 움직임을 더할 수도 있다.
 |
| ▲ 어도비에지 애니메이트1.0 프리뷰 버전 첫 실행화면. 사용법강좌를 불러오는 화면이지만 각 항목은 실제 구동가능한 샘플코드로 이뤄져 있다. |
스튜어트 에반젤리스트는 "애니메이트의 그리기 도구는 모두 CSS이고 예를 들어 편집화면에 박스를 배치해 위치, 크기, 바탕색, 투명도, 테두리, 모서리 곡률, 움직임을 순전히 CSS만으로 지정할 수 있다"며 "프로그램 UI는 과거 플래시 프로페셔널을 써봤다면 익숙할텐데, 디자이너는 요소별 액션을 메뉴로 제어할 수 있고 개발자는 자바스크립트 코딩으로 편집할 수 있다"고 설명했다.
에지인스펙트는 개발자와 디자이너들이 사이트를 브라우저나 단말기별로 테스트할 수 있게 돕는다. 프론트엔드 웹개발자와 디자이너가 모바일기기에서 HTML콘텐츠를 미리 보고 문제점을 찾아내는 작업을 돕는다. 기본적으로 무료 제공되는데 이는 1개 단말기에서 사용할 때에 한한다. 서브스크립션 방식으로 과금하면 테스트 기기를 추가할 수 있다.
폰갭빌드는 웹콘텐츠를 iOS나 안드로이드처럼 널리 쓰이는 모바일플랫폼 앱을 만들어주는 서비스다. 오픈소스 웹앱 프레임워크 '폰갭'을 활용한 것이다. 어도비는 지난해 10월 폰갭 개발사 '니토비'를 인수했다. HTML, CSS, 자바스크립트로 구성된 파일을 넣으면 각 플랫폼에서 돌아가는 앱으로 내보낸다. 퍼블릭 앱은 갯수 제한 없이 무료로 사용 가능하고 프라이빗 앱은 1개 초과분에 대해 과금된다.
 |
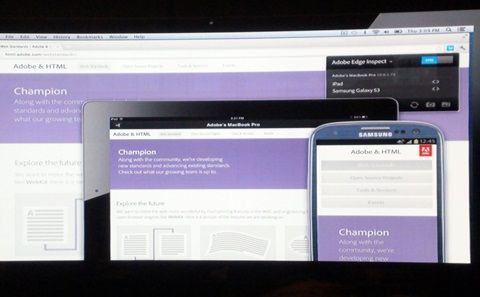
| ▲ 어도비에지 인스펙트. 아이패드와 삼성갤럭시S3 같은 기기로 테스트를 수행하는 모습. |
에지코드는 HTML5 코드에디터다. 개발환경에서 HTML과 CSS를 별도 파일로 작성하더라도 각 요소에 연결된 디자인 속성을 읽기 쉽도록 한 눈에 보게 만들어졌다. 코드수정결과를 자동 적용해 보여주는 '라이브 브라우저' 기능을 지원한다. 어도비는 에지코드의 기본 기능을 '브래킷(Brackets)'이란 이름으로 오픈소스 프로젝트 공유사이트 '기트허브(GitHub)'에 공개했다. 외부 개발자들이 그 버그와 문제점 개선에 참여할 수 있다.
에지웹폰트는 웹과 웹에 공개된 오픈소스 글꼴 라이브러리를 제공하는 무료 웹폰트 서비스다. 에지코드 기능과 연결돼 있어 쉽게 활용 가능하다. 함께 소개된 '타입킷'은 고급형 서비스로 차별화된다. 디자이너와 개발자들이 웹사이트에 사용하기위해 호스팅된 고품질 폰트 라이브러리에 접근할 수 있는 서비스를 제공한다. 이는 어도비가 지난해 10월 니토비와 함께 산 웹폰트업체 타입킷의 역량에 기반한다. 타입킷은 '웹오픈폰트포맷(WOFF)'이라는 CSS표준 기반으로 웹에서 사용자 단말기에 없는 글씨체를 표시되게 해주는 가입형서비스를 제공해왔다.
에지리플로우는 반응형웹 대응기술을 녹인 사이트디자인툴이다. 동일한 사이트 디자인을 데스크톱, 태블릿, 스마트폰용 레이아웃으로 나눠 만들 때 'CSS미디어쿼리'같은 기능을 써서 작업을 단순화시킨다. CSS편집결과를 즉시 확인해가며 콘텐츠에 스타일을 적용하거나 여러 해상도에 알맞은 이미지 크기를 지정할 수 있다. 다른 에지 툴과 달리 시험판이 안 나왔다. 회사는 연내 선보일 것이라 밝혔다.
 |
| ▲ 오픈소스 폰갭 소개내용. 폰갭빌드는 니토비 폰갭에 기반한 앱 패키징서비스다. |
■어도비, HTML5로 권토중래할까
이날 어도비는 에지애니메이트와 다른 에지 툴 및 서비스를 현재 '어도비크리에이티브클라우드' 사용자들에게 무료 제공한다고 밝혔다. 기존 크리에이티브클라우드 유료사용자들은 CS6 데스크톱 앱, 포토샵라이트룸, 뮤즈 등 다른 SW와 함께 쓸 수 있다. 이 가입형서비스에는 웹과 모바일기기용 파일 저장, 공유, 협업, 게재를 위한 인프라도 포함돼 있다.
회사가 완성되지 않은 에지 툴과 서비스를 국내 디자이너와 개발자들에게 선보인 배경은 뭘까. 올해 내내 전세계를 돌며 자사가 독점기술인 플래시를 벗어나 웹표준기술인 HTML5에 강력하게 투자중이라는 점을 알려온 행보의 연장선으로 해석된다. 크리에이티브클라우드처럼 이미 상용화된 서비스와 연계되긴 하지만 거의 무료로 제공되는 이유도 초기부터 개발자를 끌어들이기 위해서다.
현재 에지웹폰트같은 서비스는 한글 글꼴을 포함하지 않았다는 점이 국내 확산에 약점이 된다. 영미권 로마자 글꼴에 비해 글자수가 훨씬 많은 한글 서체는 웹폰트로 만들어도 용량이 커 서비스 구현이 어려운 상황이다. 다만 한국어도비에서 서비스를 위해 나눔고딕 등 오픈폰트라이선스(OFL)를 포함한 국내 전문업체들의 글꼴 대한 실사를 진행했고 필요한 데이터는 이미 수집을 마쳤다고 언급했다.
 |
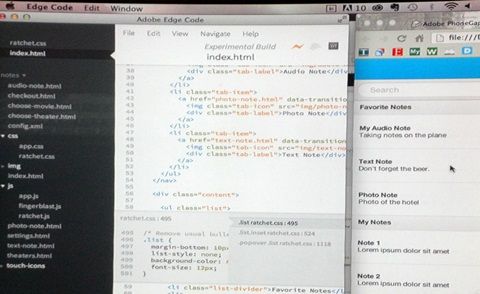
| ▲ 어도비에지 코드. 왼쪽은 프로젝트에 연결된 전체 파일 목록이고 가운데는 편집중인 HTML파일과 그 태그별 클래스에 연결된 외부 CSS코드, 오른쪽은 결과물 미리보기다. |
관련한 질문에 대해 버넷 에반젤리스트는 "에지웹폰트와 타입킷 모두 파일 크기 부담 등 기술적 어려움으로 한글 서체를 지원하지 못하고 있다"면서도 "관련 내용을 보완하는 작업을 진행중이고 곧 한글 웹폰트 서비스도 내놓게 될 것"이라고 예고했다.
이와 별개로 에지 툴과 서비스는 "올인원 웹사이트 제작을 위한 어도비 드림위버CS6을 '보완'한다"는 게 어도비측의 공식 설명이다. 그런데 드림위버CS6은 연내 시험판 공개를 예고한 리플로우의 특징인 반응형웹 대응 기능을 앞서 지원해왔다. 어도비가 기존 제품들과 중복되는 기능을 어떻게 정리할 것인지 지켜볼 일이다.
한편 어도비는 자사가 그간 웹표준과 오픈소스에 투자해온 노력의 결과에 대해 비중있게 설명했다. 특히 디자인용 언어인 CSS 최신판에 잡지형 레이아웃을 구현해주는 '리전(Regions)'과 '익스클루전(Exclusions)'을 담아 웹디자이너와 개발자들이 응답속도가 빠른 레이아웃을 만들게 해줬다고 강조했다. 더불어 직접 제안한 '컴포지팅 앤드 블렌딩' 규격은 포토샵의 블렌드 기능을 가져온 것이라고 한다.
 |
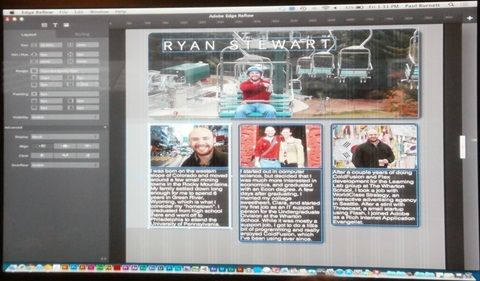
| ▲ 어도비에지 리플로우. |
이밖에 크롬 카나리 빌드에서 지원중인 '커스텀필터'는 디자이너가 정교한 시각효과를 구현케 하며 '필터랩'은 맞춤형 필터를 만들게 해준다고 덧붙였다. 그리고 에지코드, 리플로우에 쓰인 '소스산스프로'와 '소스코드프로', 2가지 글꼴은 어도비가 새로 만든 것이라고 전했다.
※ 본 내용은 (주)메가뉴스(http://www.zdnet.co.kr)의 저작권 동의에 의해 공유되고 있습니다.
Copyright ⓒ 지디넷코리아. 무단전재 및 재배포 금지
[원문출처 : http://www.zdnet.co.kr/news/news_view.asp?artice_id=20121116182609]
| 번호 | 제목 | 조회수 | 작성 |
|---|---|---|---|
| 공지 | [Open UP 활용가이드] 공개SW 활용 및 개발, 창업, 교육 "Open UP을 활용하세요" | 292859 | 2020-10-27 |
| 공지 | [Open UP 소개] 공개SW 개발·공유·활용 원스톱 지원 Open UP이 함께합니다 | 283493 | 2020-10-27 |
| 551 | 5대 클라우드 스토리지 서비스의 문제점 대해부 | 5311 | 2012-11-22 |
| 550 | 쓰리JS, 왕초보용 표준 웹3D라이브러리 | 5329 | 2012-11-22 |
| 549 | 클라우드 기반 오픈오피스 개발중 | 5338 | 2012-11-22 |
| 548 | 초소형 PC 라즈베리 파이, RISC OS 공식 지원 | 5567 | 2012-11-22 |
| 547 | 페이스북, 하둡 스케줄링 프레임워크 ‘코로나’ 오픈소스로 공개 | 5873 | 2012-11-22 |
| 546 | IT업계 뜨거운 화두 'SW 정의', 어떤 모습? | 5456 | 2012-11-22 |
| 545 | 국내 오픈소스 기반 SW 글로벌 개발자들 `러브콜` | 5828 | 2012-11-21 |
| 544 | 지경부, ‘소프트웨어 주간’ 맞아 다양한 행사 마련 | 4919 | 2012-11-20 |
| 543 | 어도비, 플래시 잊고 HTML5로 '새출발' | 5539 | 2012-11-20 |
| 542 | 빅데이터 시대 'DW 시장은 속도 경쟁중' | 5280 | 2012-11-20 |






0개 댓글