국내 대표 저가 항공사(Low Cost Carrier)인 에어부산은 안전성과 편의성 그리고 합리적인 가격을 통해 이용객에게 새로운 가치를 제공하려면 무엇보다 서비스 개선에 기업 역량을 집중해야 한다는 경영방침을 강조해왔다. 이에 에어부산은 스마트폰 사용자, 특히 주요 이용객군들이 좀더 직관적이고 신속하게 항공편을 예약 및 조회할 수 있도록 공개SW인 제이쿼리 모바일을 도입해 모바일 웹앱(m.airbusan.com) 구축을 완료했다. 회사 측은 모바일 웹앱 도입으로 신속한 항공권 조회 및 예약 그리고 결제가 가능해져 차별화된 서비스 제공을 통한 경쟁력 강화 목표를 달성했을 뿐 아니라 유지비용 및 인력 절감 효과도 얻을 수 있었다고 밝혔다.
|
 |
그러나 에어부산은 여기서 만족하지 않고 다른 저가 항공사와의 차별화 경쟁에서 우위를 점하려면 정시 운항을 통한 최적의 항공 스케줄 제공과 높은 수준의 정비 시스템을 통한 항공기 안전 확보 외에도 이용객들에게 다양하고 편리한 서비스를 제공해야 한다고 판단했다.
이에 취항 지역 내 다양한 업체들과 제휴를 맺어 탑승권을 제시하면 할인 혜택을 제공하는 ‘FUN & FUN 서비스’와 일반 기업체와 공공기관, 정당 및 협회원들이 특별 할인가로 항공권을 구매할 수 있는 ‘기업 우대 프로그램’, 노약자와 임산부, 장애우를 우선으로 좌석을 배정하는 ‘투게더 서비스’ 외에 공항 직원이 어린이의 탑승과 하차를 책임지는 ‘UM 서비스’ 등을 선보이고 있다.
최근에는 에어부산의 주요 탑승객이 출장이 잦은 기업인이나 기관 및 협회 근무자이고, 이들은 주로 스마트폰을 사용하며, 언제든 항공권을 신속히 구매할 수 있길 바란다는 점에 특히 주목했다. 이에 따라 이들이 언제 어디서나 스마트폰으로 항공권 관련 정보를 얻을 수 있는 모바일 웹앱을 구축해 토털 서비스를 제공하기로 결정했다.
 |
에어부산의 모바일 웹앱 개발 프로젝트는 기존 웹사이트(www.airbusan.com)와 모바일 웹앱의 호환성 확보를 위해 둘을 비교 분석하는 것부터 시작됐다. 에어부산은 2008년부터 웹사이트를 통해 발권 업무는 물론 제공 중인 서비스와 여행 상품 등을 소개해 왔으며, 지난 2010년에는 속도와 안정성 향상과 더불어 다양한 웹브라우저를 지원하기 위해 제이쿼리(jQuery)를 도입해 웹사이트를 재구축했다.
제이쿼리로 제작된 웹사이트가 기능과 속도 면에서 만족할 만한 결과를 제공했다고 판단한 에어부산은 구축될 모바일 웹앱 역시 동일한 수준을 갖추면서 웹사이트와의 호환성을 확보해야 한다는 기준을 마련하고, 최종적으로 제이쿼리 모바일을 도입하기로 결정했다.
제이쿼리 모바일 선정과 관련해 웹앱 개발 프로젝트를 진행한 아시아나IDT 차세대개발팀 이효원 과장은 “단순히 기 구축된 웹사이트가 제이쿼리로 개발됐다는 이유뿐만 아니라 제이쿼리 모바일이 가지고 있는 특성도 도입 과정에서 중요하게 고려했다”면서 “다양한 테마와 경량 라이브러리, 모바일에 최적화된 기능 제공으로 개발 속도와 성능을 동시에 보장할 수 있는 점 등이 제이쿼리 모바일의 이점”이라고 평가했다.
다시 말해 동일한 자바스크립트 기반 모바일 프레임워크이지만 자바스크립트 API를 이용해 순수한 코딩만으로 웹앱을 개발하는 센차 터치(Sencha Touch)와 달리 제이쿼리 모바일은 HTML 마크업 기반 개발방식을 채택하고 있어 기존 웹 개발자를 활용해 좀더 빠르고 안정적으로 웹앱을 개발할 수 있다는 설명이다.
 |
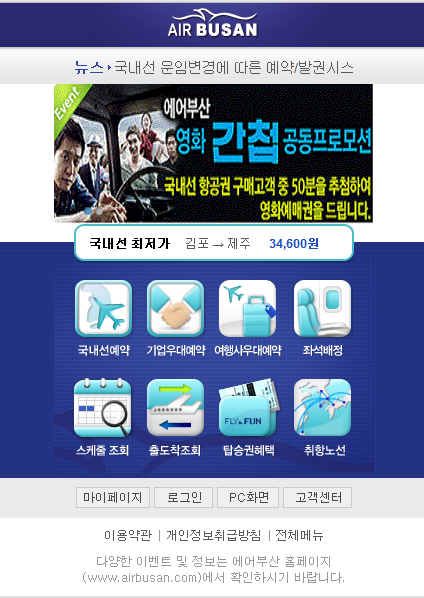
| [에어부산 모바일 웹앱 메인 화면] |
항공권 조회부터 발권까지 5분 이내 처리 가능
제이쿼리 모바일의 개발 방식은 웹앱에서의 편의성과 속도에 주목한 에어부산의 선택에도 긍정적으로 작용했다. 이효원 과장은 “제이쿼리 모바일과 에이젝스(Ajax)를 이용해 화면과 모듈에서 데이터가 전송되면 꼭 필요하거나 달라진 정보만을 전달할 수 있도록 단순화시켜 실행 속도를 향상시킬 수 있었으며, HTML5의 섹션 페이지 처리를 통해 빠른 화면 전환 속도를 얻을 수 있었다”고 설명했다.
사용자가 요청한 항공권 조회, 예약, 결제를 보다 신속하게 처리하려는 노력은 웹앱 페이지 구성에서도 이뤄졌다. 먼저 웹페이지와 동일하게 각 페이지별로 html, js, css, 이미지를 전환하는 방식을 채택해 웹앱을 개발했다. 그러나 페이지별로 화면을 구성할 수 있는 장점은 있었지만 헤더 정보로 인해 속도가 저하됐다.
그래서 메인화면과 디자인을 구분한 다음 내부 프로세스에 의해 메인화면에 디자인 영역이 올라가는 방식을 첫 번째 구성방법의 대안으로 채택했다. 하지만 기능과 디자인을 구분할 수 있다는 장점에도 불구하고 전체적인 기능이 모두 메인화면에 있는 탓에 복잡도가 증가했고 이는 속도 저하로 이어졌다.
이효원 과장은 “최종적으로 메인화면이 모든 디자인 요소를 가지고 있는 방식을 채택했는데, 한 화면에 전체 프로세스의 디자인과 기능이 포함돼 있어 어느 정도는 복잡도가 증가했지만 최초 화면 외에 추가적으로 화면을 불러올 필요가 없어 앞선 두 방식보다 좀더 빠르게 사용자가 항공권 예약 및 발권업무를 처리할 수 있었다”고 설명했다.
실제로 동일한 인터넷 환경에서 인터넷 익스플로러와 갤럭시S 그리고 갤럭시탭을 활용해 웹사이트와 동일한 방식으로 개발된 웹앱과 내부 프로세스를 활용한 방식을 적용한 웹앱 그리고 메인화면으로 부가적인 화면들이 통합된 웹앱에 대한 테스트를 진행했다.
그 결과 인터넷 익스플로러 환경에서는 웹사이트와 동일한 개발 방식이나 내부 프로세스를 활용한 방식으로 개발된 웹앱은 예약 시작부터 발권까지 5분 남짓 소요된 반면, 통합 방식으로 개발된 웹앱에서는 2분 정도 소요됐다. 갤럭시S와 갤럭시 탭에서도 앞선 두 방식으로 개발된 웹앱은 평균 10분 내외가 소요된 반면에 메인화면에 모든 하위메뉴가 있는 웹앱은 평균 5분 내외로 발권까지의 업무를 처리할 수 있었다.

공개SW 도입으로 서비스 질과 운영 효율성 모두 잡아
모바일 웹앱을 활용한 항공권 예약 및 발권 서비스를 도입한 이후 찾아온 가장 큰 변화는 웹사이트 트래픽의 감소였다. 에어부산 측은 이를 웹사이트에서만 이뤄지던 조회, 예약, 발권이 모바일 웹앱으로 분산된 결과로 풀이하면서, 특히 요일과 계절 그리고 시기에 따라 편차가 큰 웹사이트 트래픽이 일정해지고 모바일 웹앱의 트래픽은 꾸준히 증가하고 있다고 설명했다.
또한 웹사이트에 이어 공개SW로 구축한 모바일 웹앱이 이용객들에게 질 높은 서비스를 제공해 회사의 경쟁력을 높이는 데 기여했을 뿐 아니라 컨트롤러와 데이터 운영 방식이 기존 웹사이트와 동일해 운영 측면에서 발생되는 시스템 부하와 비용도 절감한 것으로 에어부산은 평가했다.
-----------------------------------------------------------------------------------------------------------------------------
[인터뷰]
“통합 테스트를 통해 멀티 플랫폼 지원 입증”
이효원 아시아나IDT 차세대개발팀 과장
 |
멀티 플랫폼 지원을 위한 테스트는 어떻게 진행됐는가
프로토타입 개발을 완료한 후 갤럭시S와 아이폰을 최적화 기기로 지정해 단위테스트를 진행했다. 그 과정에서 찾아낸 문제점들을 수정 및 보완한 후 국내 이동통신사 중 한 곳에 마련된 모바일테스트센터에서 블랙베리, 심비안, 바다 OS를 탑재한 기기를 대상으로 통합 테스트를 진행했다. 그 결과 현재 국내에 출시된 모든 기기에서 동일한 속도로 서비스를 제공할 수 있는 수준까지 이르렀다.
국내에서 제이쿼리 모바일 도입이 더딘 이유를 분석한다면
최근 들어 모바일 웹보다 모바일 앱을 이용한 마케팅이 활발해지고 있다. 그런 까닭에 편의성이나 속도보다는 화려함이나 사용자 경험(UX)이 더 중요하게 여겨지고 있다. 또한 네이티브 앱 위주의 개발도 제이쿼리 모바일과 같은 하이브리드 앱 프레임워크 도입을 막는 장벽으로 작용하고 있다. 그러나 자바스크립트에 능숙한 국내 웹 개발자 수가 많다는 것이 앞으로 제이쿼리 모바일 도입이 확산되는 데 긍정적으로 작용하리라 생각한다.
-----------------------------------------------------------------------------------------------------------------------------
- 마이크로소프트웨어 이병혁 기자 saemosi@imaso.co.kr
- 공개SW 역량프라자
| 번호 | 제목 | 조회수 | 작성 |
|---|---|---|---|
| 94 | [공개SW 활용 성공사례 52] 심플렉스인터넷 - 공개SW 중심의 서버 가상화 서비스 | 1199 | 2012-10-04 |
| 93 | [공개SW 활용 성공사례 51] Aragon Health Services - 가상화를 통한 중요 의료장비의 가용성 보장 | 982 | 2012-09-25 |
| 92 | [공개SW 활용 성공사례 50] 에어부산 - 제이쿼리 모바일 기반 웹앱 구축으로 항공 서비스 경쟁력 확보 | 1413 | 2012-09-18 |
| 91 | [공개SW 활용 성공사례 49] KINX - 공개SW 기반 클라우드 서비스로 트래픽 확대 | 1045 | 2012-09-11 |
| 90 | [공개SW 활용 성공사례 48] LG유플러스 - 사용자 패턴 분석 시스템 구축 | 1511 | 2012-09-04 |
| 89 | [공개SW 활용 성공사례 47] 텔레칩스 - 안드로이드 앱 생태계로 스마트TV 박스 경쟁력 높여 | 1143 | 2012-08-28 |
| 88 | [공개SW 활용 성공사례 46] 교육비원클릭시스템, G-클라우드 활용해 안정적 서비스 | 1656 | 2012-08-21 |
| 87 | [공개SW 활용 성공사례 45] 행정안전부 - 전자정부 표준 프레임워크 | 1619 | 2012-08-14 |
| 86 | [공개SW 활용 성공사례 44] 넥슨 - 통합 IT 인프라 모니터링 체계 구축 | 1530 | 2012-08-02 |
| 85 | [공개SW 활용 성공사례 43] 코오롱베니트 - 스프링 기반의 베니트웨어로 비용 절감 및 업무 효율 제고 | 1283 | 2012-07-27 |






0개 댓글